Overview
WebHooks refers to an Http pattern that is light-weight and provides a pub/sub model to write SaaS services and Web APIs together. Whenever an event is triggered in a service, the registered subscribers receive a notification as an Http post request. WebHooks are simple to use. They are exposed by many services including GitHub, Slack, PayPal, Bit bucket etc.

This article about on latest features in role of WebHooks in Asp.Net. The post also mention in brieff overview about WebHooks, Way of working, Signal R and WebHooks, Nuget Packages and Processing WebHooks. You can hire asp.net programmers India who can provide premium development services.
Microsoft Asp.net and WebHooks:
WebHooks refers to an implementation that varies from one service to another. The basic concept is however the same. There is a model for publisher and the subscriber. In an event, a notification is sent with Http Post over the WebHooks of Asp.Net representing lightweight pattern that supports the publisher/subscriber model. The publisher/subscriber pattern refers to a messaging pattern where no programming is done for the publishers to send messages to corresponding subscribers and only the relevant messages are received by the subscribers. The scalability is increased using this model. Asp.Net WebHooks are open-source and are actively being developed.
It’s Way of Working
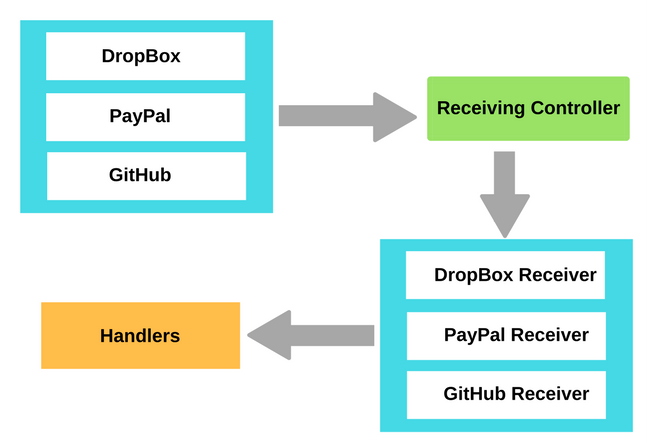
Following occurs in a WebHook flow when a particular WebHook is raised:
- All events that could be subscribed by WebHook subscriber are exposed by the WebHook publisher.
- Thereafter, the WebHook is subscribed by the WebHook subscriber.
- When an event is fired, the Http callbacks go to the corresponding subscribers.
- The request is then validated by the receivers of WebHooks and is passed to the WebHook handler in case it is fine.
- The handler then provides the access to the application over the data received with the WebHook.
Handlers and Receivers:
Handlers and receivers are the two main concepts in WebHooks. The main responsibility of receivers is to accept the WebHooks and verify their integrity. The handlers are used for processing a specific WebHook.
Signal R and WebHooks:
The WebHooks in Asp.Net are used for sending and receiving the hooks within the Asp.Net engine context. Signal R and WebHooks complement each other. WebHooks refers to a technology that allows receiving the notifications with Http Post requests. These notifications are then pushed in real time without any need to open the connection. That is, there is no need to hold the connections to remain opened during the course of the event.
Signal R is a library that is written in Asp.Net and is open-source. It does not involve the use of the request/response model for establishing communications among the client and the server. Instead, it makes use of the RPC (Remote Procedure Call) for enabling the application in order to notify the browser at Client-side with the notifications and the updates. Signal R can be considered as an abstraction to the TCP connection. Also, Signal R can be leveraged for notifications in an Asp.Net application by making use of Web Sockets. If a notification is received from a drop box, the same can be notified to the user by making use of Web Sockets or the Signal R.
Nuget Packages
The dotnet WebHooks are also available in the form of preview Nuget packages that means there is a need to click the preview flag in the Visual Studio to look at them.
There are three main parts of the Nuget packages:
- Common: There is a common package which is shared between the receivers and the senders.
- Sender: It contains a group of packages that supports sending the WebHooks to others.
- Receivers: It contains a group of packages that supports receiving the WebHooks to others.
WebHook Receivers:
The WebHook receivers depend on the sender. At times, there are few additional steps while registering a WebHook to verify that subscriber is actually listening. Some of them provide a model of push-to-pull where the request of Http Post contains the reference to event information that is independently retrieved.
The main aim of Asp.Net WebHooks is to make the wiring up of API’s simpler and consistent without any need to spend a large amount of time in figuring the way of handling the variants of WebHooks.
The main function of a WebHook receiver is to accept and verify WebHooks from a specific sender. A large number of WebHooks with different configurations are supported by the WebHook receivers. As an example, the receivers of the GitHub WebHook accept WebHooks from multiple GitHub repositories.
Processing WebHooks:
As soon as the request of WebHook is validated by the WebHook receiver, it can be processed by the user code. Here the handlers come into picture. Handlers are derived from IWebHookHandler interface but use the class of WebHookHandler rather than directly deriving from the interface.
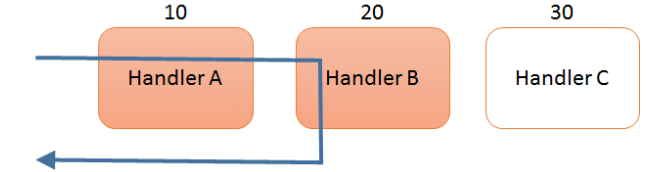
One or more handlers are used to process a WebHook request. Handlers are called on the basis of their Order property where Order is an integer value ranging from the lowest to the highest.

The Response property of WebHookHandlerContext can be optionally set by the handler which stops the processing and the response is sent in the form of Http response to WebHook. In the example shown above, the Handler C will not be called since its order is high than B and the response will be set by B.
The setting of response is relevant only for the WebHooks where response carries the information to API. Another common use of response to make the use of 410 gone responses for indicating that the WebHook is inactive and no more requests needs to be submitted.
A handler is called by default by all the WebHook receivers. However, if the handler’s name is set in its receiver property, then he handler will receive the requests from that particular receiver.
On making a call to a handler, a WebHookHandlerContext is generated with the information of the WebHook request. The data, that is the body of the Http request, is fetched from the Data property.




