When the internet was newly introduced in the world, the only source to connect to it was the desktop computers. All the webpages at that time have a fixes width i.e. 1000 pixel wide. You could easily access your concerned website, without any problem in adjusting its size. In short, the size of the screen had zero effect on the layout of the website.
However, with the introduction of smartphones, laptops, and tablets in the market, the connectivity to the internet is not restricted to desktop computers now. With this invention and advancement in technology, a problem was faced that the size of the webpage designed for the desktop was not compatible with the various screen sizes of modern gadgetry.
Development of Responsive Websites
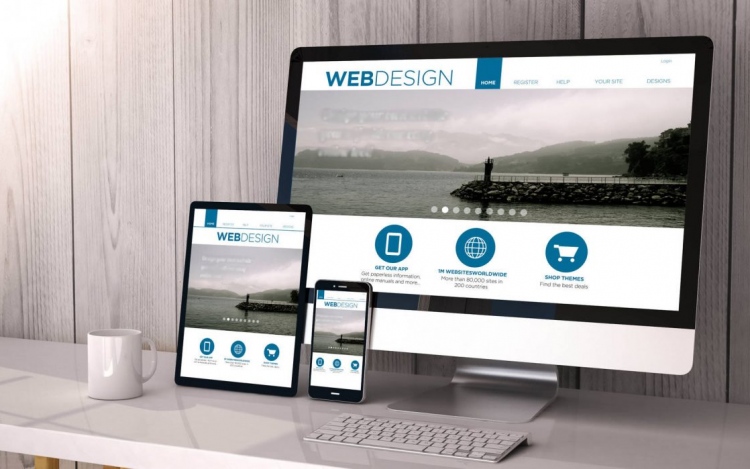
Due to the advancement in technology, a paradigm shift has been observed by the website development industry, i.e. modernization and adoption of responsive design. Most mobile browsers will take the website and scale it proportionally to the device’s screen width.
Now the problem is you design your website look perfect on a website or even better on a laptop but the annoying thing is you have to pinch and zoom about to navigate to your desired sites. Everything is going towards mobile and responsive design because of the smartphones and tablets.
It has altered a designer’s technique of working. To make the webpages compatible with the screen size of mobiles, tablets, and laptops, the web developers introduced a new technique. Instead of 1000 pixels, they made the webpages with a fixed width of 320 pixels.
With the help of HTML code, both the desktop and mobile pages can be linked. There is no need for developing a separate page for each device. You don’t need to configure your design separately, HTML code helps you to see both versions properly without any glitch.
Responsive Design into Web Development
An assortment of responsive design procedures can be used to make responsive sites, yet most every now and again web engineers will set major and minor width breakpoints dependent on viewport tag and CSS media questions, and afterwards code to introduce improved substance layout and content dependent on the presentation size ranges between these breakpoints.
Another key to responsive website architecture is utilizing relative qualities however much as could reasonably be expected instead of fixed traits like width. This empowers substance to scale in size dependent on the gadget and stage the peruser of the page is utilizing at that point
Need for Responsive Websites as per Web Traffic
Research depicts that the percentage of internet traffic on cellphones in the previous year i.e. 27 percent has significantly increased up to 70 percent. Users prefer to use mobile phones due to the ease of handling and quick access. Therefore, a need was felt to develop responsive websites.
Features of Responsive Websites
- It makes your webpage look good on a desktop, mobile as well as tablet.
- With its intro, now on every page, there is a new page layout called responsive, when adding objects to a responsive page in every web they are added as full-width objects.
- The real power and flexibility of a responsive web page layout come with the new responsive Row Widget. It enables you to make a sectional object e.g. contact forms, Google maps, and text, etc.
Utilities of Template Monster
Templatemonster.com is one of the best websites, which offers a wide choice of templates for almost every niche-specific project. The website address is www.templatemonster.com.
Template web responsive help in the development of websites for desktop, mobile, and tablets. They provide several other services like HTML, Ecommerce, word press, and CMS templates.





Hello
YOU NEED QUALITY VISITORS FOR YOUR: blogswow.com ?
WE PROVIDE HIGH-QUALITY VISITORS WITH:
– 100% safe for your site
– real visitors with unique IPs. No bots, proxies, or datacenters
– visitors from Search Engine (by keyword)
– visitors from Social Media Sites (referrals)
– visitors from any country you want (USA/UK/CA/EU…)
– very low bounce rate
– very long visit duration
– multiple pages visited
– tractable in google analytics
– custom URL tracking provided
– boost ranking in SERP, SEO, profit from CPM
CLAIM YOUR 24 HOURS FREE TEST HERE=> ventfara@mail.com
Thanks, Freda Pagan