Each year, we see new features and styles in web design begin to rise. A couple of parts – when included distinctly – help describe stories and illuminate your company. Distinctive features work to upgrade what content looks like on a specific device. While it’s not essential to join each example that works out as intended on your website, many features of them can improve your visitor’s involvement.

Semi-Flat Design
Flat design is any feature that excludes or give the perspective of three ranges, for instance, shadows. Not only is flat design is less complex for customers to comprehend, nevertheless it can further load more quickly on a website without obstacles or too many technical features.
How is it useful?
Flat designs help the visitor understand your business more quickly, and including a couple of features of deepness can breathe life into it. Regardless of whether you totally arrange your website using flat designs or utilize shadows and diverse parts, it’s basic to be constant all through your site. Ensure that your homepage, product pages, and whatever other key portions of your site all utilization a comparable design so visitors can instantly find out what they study.
Huge Product Image
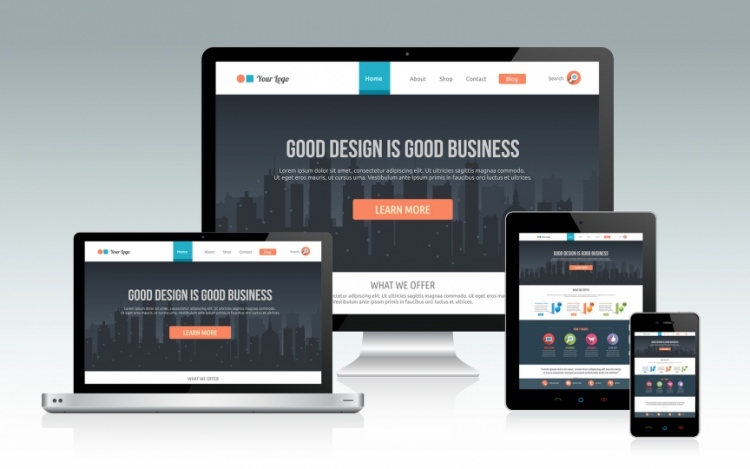
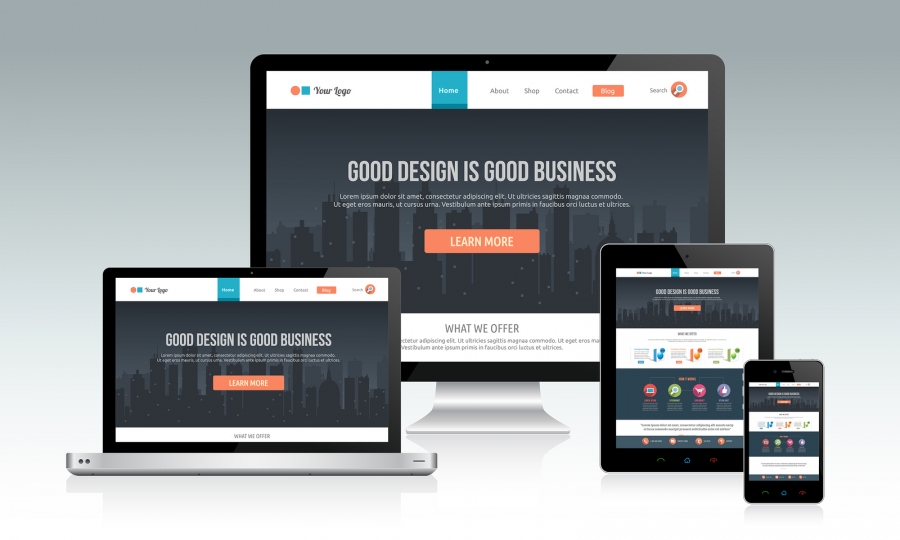
You may have seen that various B2B sites are starting to demonstrate generous product pictures on their sites to highlight dissimilar features or parts of their products. This is no random occasion. There is a large featured picture at the top of this page, and as you look down the page there are additional draft product pictures. The images are moreover responsive which hopes to ensure a perfect experience for visitors driving from different devices, as we indicated earlier.
How is it useful?
Greater product pictures are beneficial for the designers to highlight particular elements of a product in a more profitable and convincing way. These large pictures furthermore look user-friendly. They help visitors make a solid recognition of what the different product highlights do by delivering them through pictures instead of words.
Large and Unique Typography
Most organizations have a particular content style or typography that they use to help their customers speedily recognize them versus their challengers. In recent years, developers and designers have gotten a greater decision of content styles to peruse, making it less complex for brands to more perfectly introduce themselves through typography.
How is it useful?
While making your organization’s brand, your choice in typography can exhibit unnoticeable hints about your personality. Is it precise to state that you are fun or honest? Valuable or enlightening? Despite what font style you pick, verify that your designer or developer considers its suitability transversely over browsers and PCs. Picking a font style that is not used by other browsers and PCs could infer that your site demonstrates awkwardly on different other devices.
Author Bio
Clara Anderson is a Senior Content Writer working at a reputed firm in the United Kingdom. Besides that, she is running her own company where she provides online essay help to the students at an affordable rate. She loves creating new ideas and incorporating them into her work.